
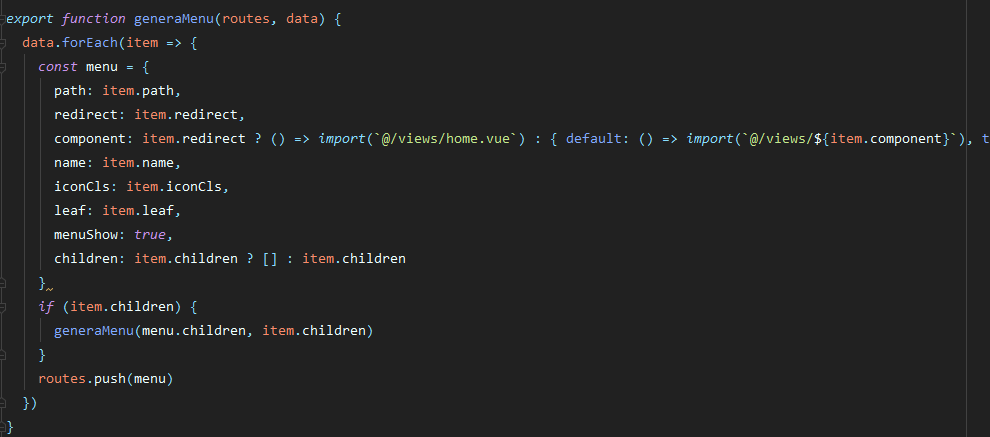
vue-router,vue.js,Is the component in the route that the vue adds through the back end an empty function?

When you use vue-router to push multiple times with different parameters to a page, the request does not trigger the problem again. - Codes Helper - Programming Question Answer

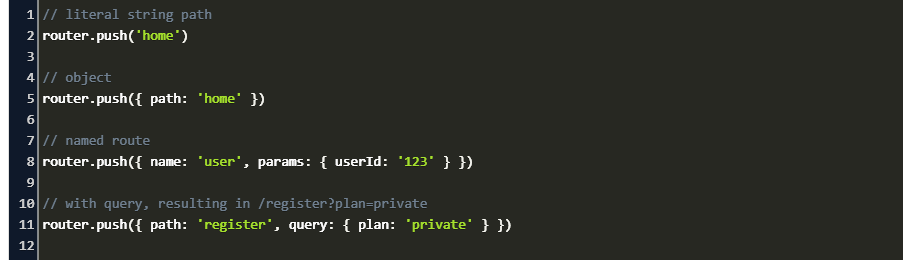
In TypeScript v3.1 I hope I can send an Object by params in method 'router. push()' · Issue #2442 · vuejs/vue-router · GitHub

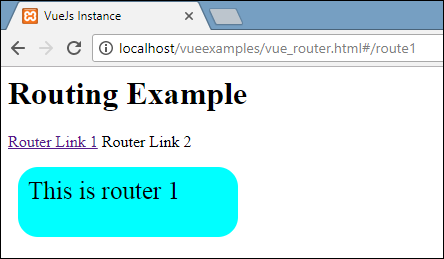
How to use routing in Vue.js to create a better user experience | by SaidHayani@ | We've moved to freeCodeCamp.org/news | Medium