The component for route 'Details' must be a react component... · Issue #4989 · react-navigation/react-navigation · GitHub
The component for route '...' must be a React component. · Issue #5515 · react-navigation/react-navigation · GitHub

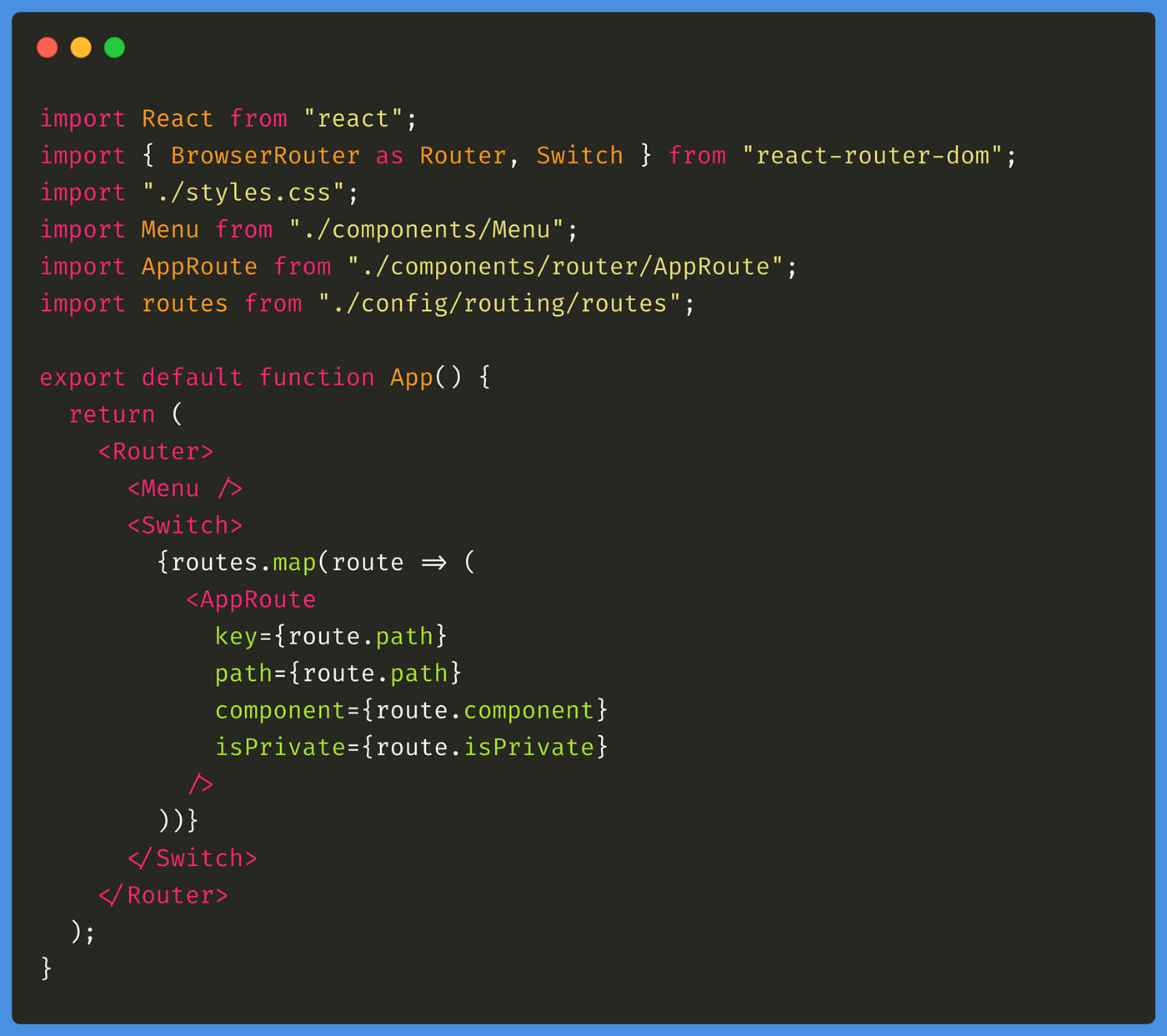
React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces
The component for route must be a React component · Issue #3326 · react -navigation/react-navigation · GitHub

The component for route 'Home' must be a React component, but my classes extends React.Component? : r/reactnative

Error: The component for route 'Home' must be a React component. · Issue #6788 · react-navigation/react-navigation · GitHub