Spread option for Inner Shadow, Drop Shadow effects? - Feature Requests - Gravit Designer discussion
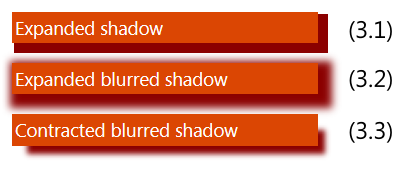
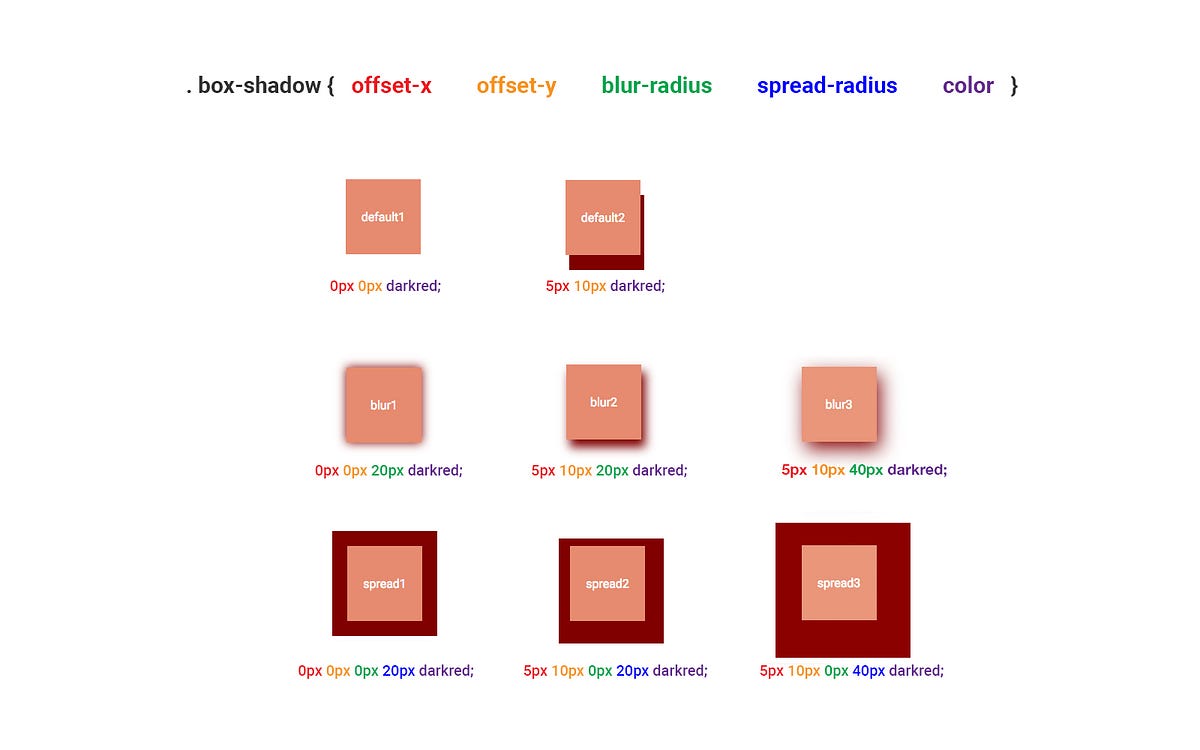
![Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010) Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010)](http://extremelysatisfactorytotalitarianism.com/w3style/deep_box_shadow.png)
Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010)

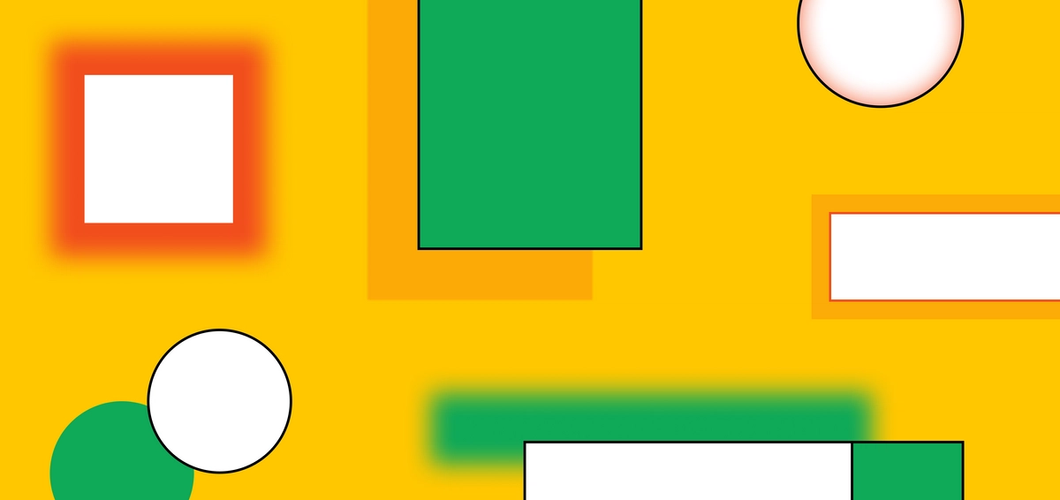
What's the use of spread-radius when we can increase the shadow size by the horizontal and vertical offsets? - Stack Overflow










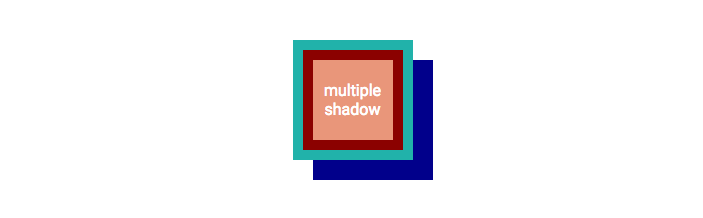
![Best Handpicked UI Shadows [Figma & CSS included] Best Handpicked UI Shadows [Figma & CSS included]](https://www.uidesign.tips/static/images/blog/top-ui-box-shadows/2-best-ui-box-shadows.jpg)