Eager Loading in Angular. In Angular, there are 3 main types of… | by Chameera Dulanga | JavaScript in Plain English
Imported forChild()-routes overrides forRoot()-routes (depends on the order of imports) · Issue #12648 · angular/angular · GitHub

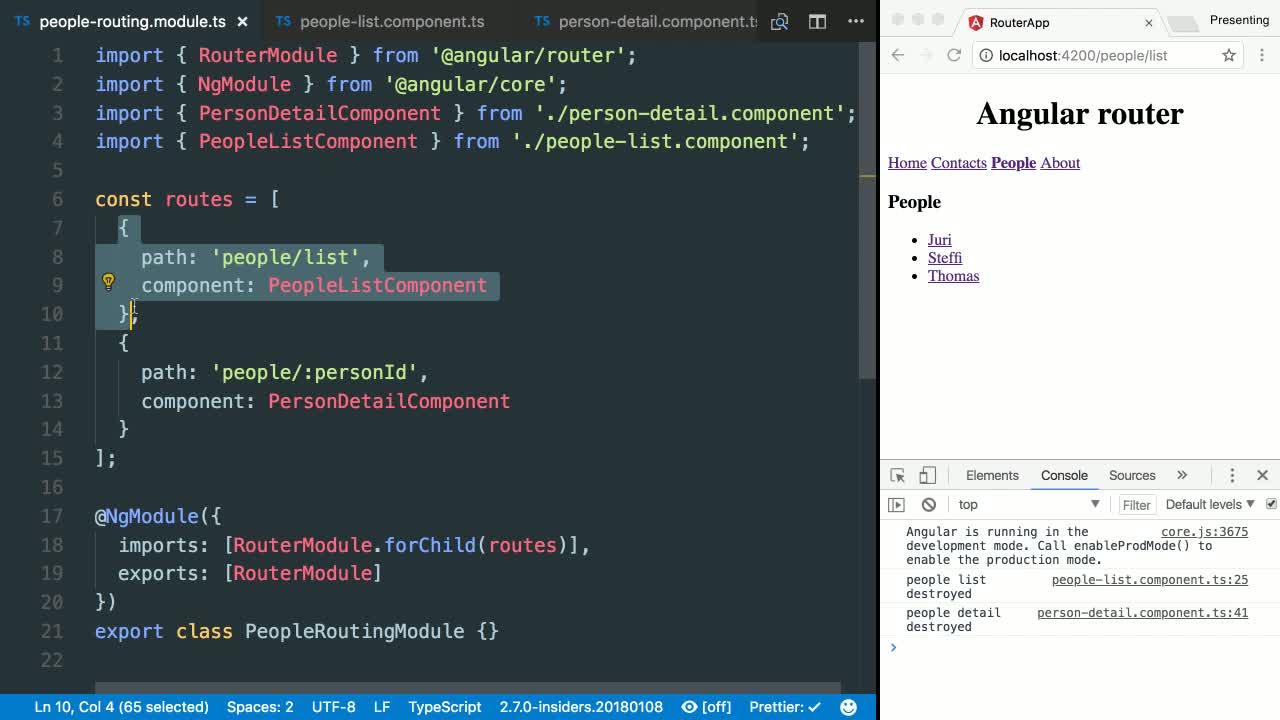
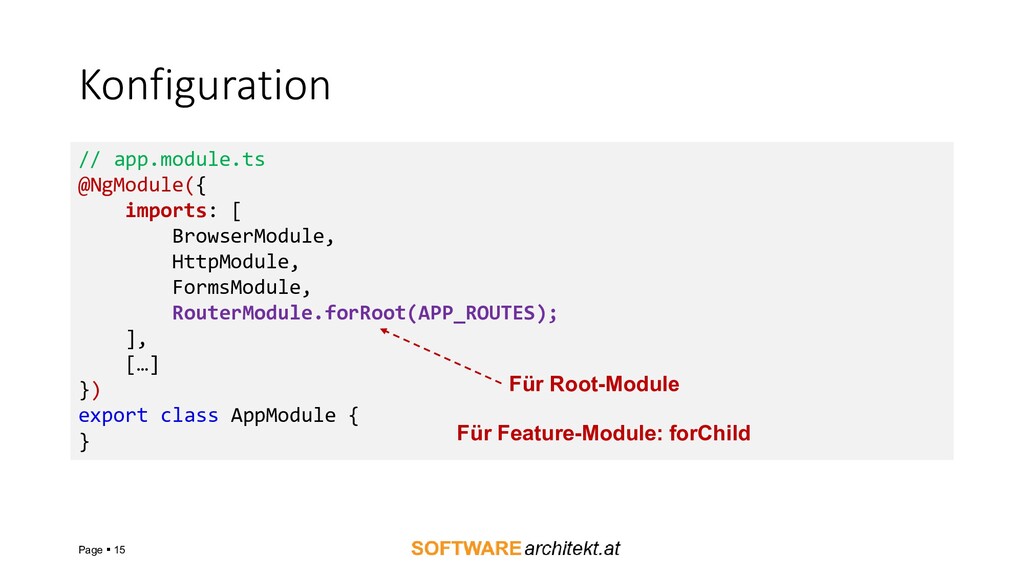
127. Adding Routes to the Feature Module. forChild, forRoot differences in Router Module - Angular - YouTube

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application – Freaky Jolly

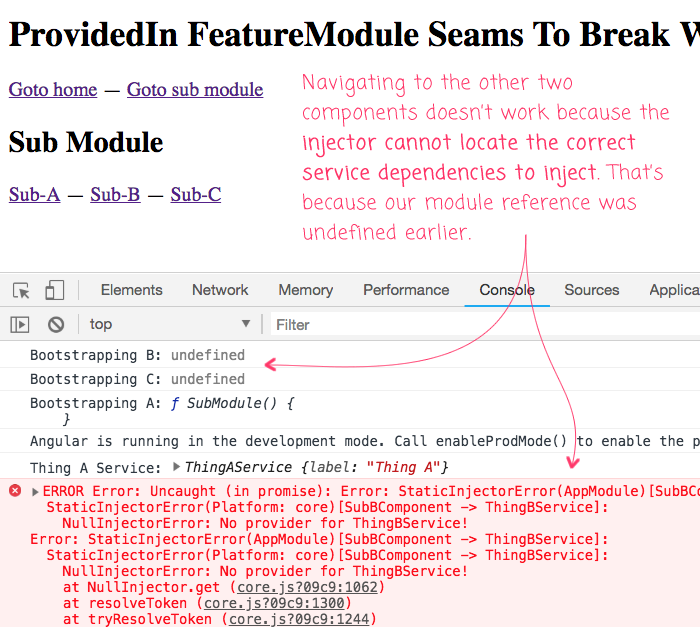
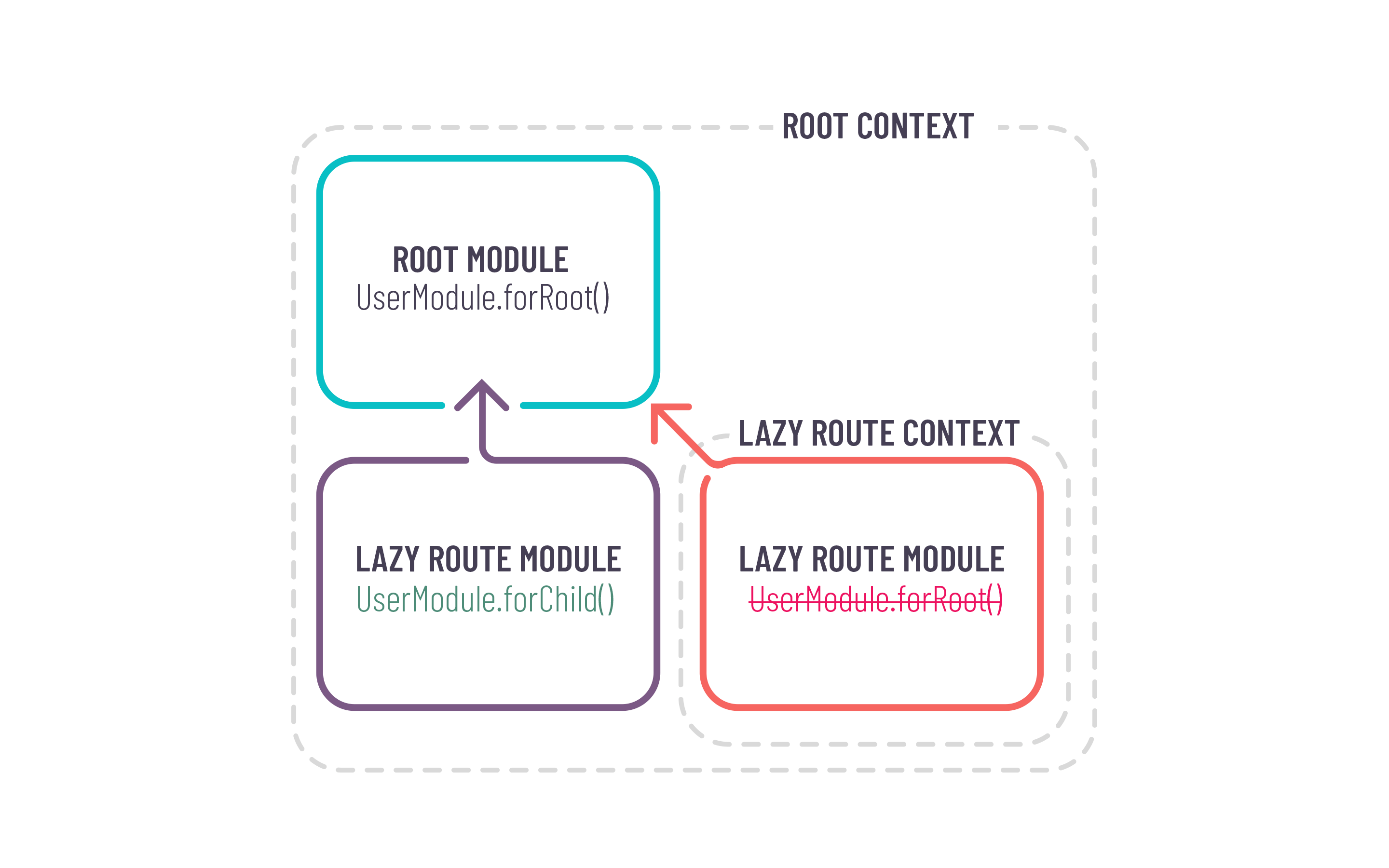
Famous Angular forRoot pattern. Recently I came across this strange bug… | by Luke | Generic Ui | Medium